Faire évoluer un service existant
En m'appuyant sur mon audit ergonomique, j'ai réalisé une nouvelle version du parcours de réservation du site clévacances.com
Méthodologie
Objectifs
Mon rôle
- Intégrer le Lean UX dans un environnement Agile.
- Construire une roadmap projet.
Contexte du projet
Il s'agit de la deuxième partie du projet réalisé pour le site clévacances.com pour lequel nous avions réalisé une étude ergonomique.
Ici, nous allons concevoir une nouvelle version du service en formalisant nos préconisations.
Nous avons imaginé que le travail serait partagé avec une équipe technique pour qu’ils puissent faire des releases du site et implémenter les évolutions.
La roadmap projet
Présentation générale
Nous nous sommes fixés sur les enseignements et préconisations vus lors de notre audit ergonomique.
Nous avons priorisé par lots fonctionnels les différentes implémentations que nous souhaitions mettre en place sur le site internet en utilisant le méthode MoSCoW.
3 unités de temps ont été définies:
Sous 3 semaines, nous retrouvons les éléments les plus critiques à résoudre en urgence.
- Le lot 0 regroupe les bugs techniques fortement négatifs pour les utilisateurs. Ici, c'est aux équipes techniques de notre client de résoudre en urgence ces problèmes. Mon rôle était de bien lui faire comprendre que sans leur résolution, l'amélioration de l'expérience utilisateur que nous cherchons à atteindre serait quasi nulle.
- Le lot 1, c'est le lot que nous avons jugé comme le plus important à retravailler. Nous avions pu voir que les fonctionnalités de filtrage n'étaient pas visibles et n'étaient pas adaptées aux souhaits de nos utilisateurs, ce qui amenait des départs rapides du site.
La roadmap projet
Sous 3 mois, on retrouve les lots 2,3 et 4 moins prioritaires mais qui apportent une vraie valeur ajoutée .
Sous 3 trimestres, les lots 5, 6 et 7 qui peuvent être retirés des priorités si des choix doivent être faits. Généralement, ils font partie des "petits plus" qui contribuent à la satisfaction client pour un coût très modéré. Et enfin les lots 8 et 9, qu'il s'agit de garder en mémoire pour l'optimisation du site.

Présentation des sprints
Voici l'organisation du sprint lot 1 qui sera applicable à l'ensemble des lots de la roadmap, dans une gestion de projet en mode Agile en 9 étapes.
J'ai programmé des ateliers collaboratifs en utilisant la méthode Lean UX, dans lesquels nous avons formulé des hypothèses pour l'amélioration de l'expérience utilisateur dans le parcours de réservation, défini le MVP avec son product backlog.
Des réunions de planification, de gestion, de facilitation et d'optimisation ont été menés pour la bonne organisation du projet et la réussite de ces objectifs.

Ateliers collaboratifs
Nous avons mené un atelier d'idéation pour la formulation des hypothèses et un atelier d'itération pour la conception du MVP. Ces deux ateliers se sont effectués à distance avec l'aide de deux outils MIRO et DISCORD.
Atelier d'idéation
La méthode utilisée est celle du LEAN UX en 7 étapes:
- la préparation,
- l'énoncé des problèmes,
- la formulation des Outcomes commerciaux,
- la création de proto-persona,
- la formulation des Outcomes utilisateurs,
- la définition des fonctionnalités,
- la création des énoncés d'hypothèses.
L'ensemble des membres de l'équipe travaillant sur le projet a reçu en amont un lien Notion présentant les enseignements et préconisations réalisés lors de mon étude ergonomique.
Ateliers collaboratifs
Nous avons défini l'énoncé des problèmes servant de référence à toutes nos réflexions:
Le site Clévacances est censé donner la possibilité aux utilisateurs d'effectuer des recherches de biens locatifs de qualité répondant à leurs critères de recherche.
Nous avons observé que dans le parcours de réservation, les clients avaient des difficultés pour trouver comment affiner leurs recherches et qu'une fois identifié, le système n'était pas adapté à leurs attentes, ce qui a amené le départ du site de nombreux utilisateurs.
Comment pourrions nous améliorer le site Clévacances de telle sorte que ses clients passent moins de temps à effectuer une recherche et trouvent plus rapidement les biens locatifs conforment à leurs critères de recherche?
Les outcomes de l'entreprise ont ensuite été formalisés et catégorisés.

Les outcomes des utilisateurs sont à leur tour formalisés en répondant à trois questions: Qu'est ce que l'utilisateur essaie d'accomplir ? Comment l'utilisateur souhaite-t-il se sentir pendant et après le processus ? Comment notre service permet-il à l'utilisateur de se rapprocher d'un objectif idéal ?

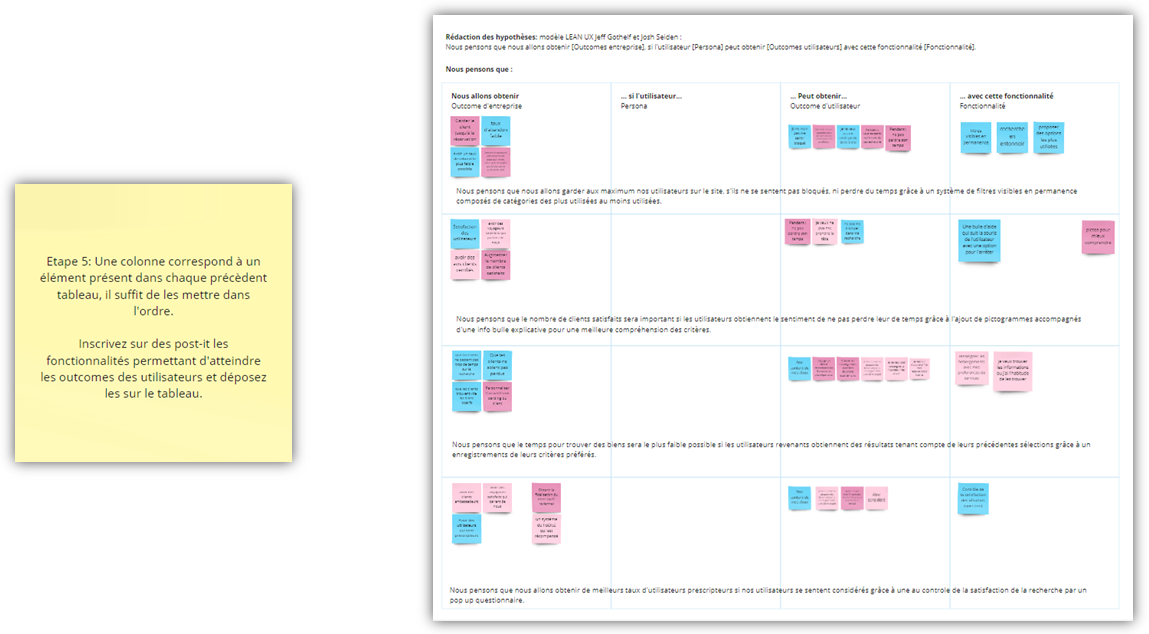
Enfin, nous avons regroupé l'ensembles des productions précédentes pour créer les énoncés d'hypothèses en utilisant le modèle Lean UX:
Nous pensons que nous allons obtenir [Outcomes entreprise], si l'utilisateur [Persona] peut obtenir [Outcomes utilisateurs] avec cette fonctionnalité [Fonctionnalité].
4 hypothèses ont ainsi été formalisées selon deux modèles de composition. L'intérêt pour l'équipe était d'avoir des axes de réflexions différents sur chaque hypothèse pour la suite du processus.

Atelier d'itération
Un nouvel atelier, dans lequel j'ai réuni la même équipe projet. Nous avons priorisé chacune des hypothèses précédemment produites avec une variante du planning poker. Nous avons donc décidé de travailler nos premières implémentations selon l'hypothèse ayant obtenue un score de priorité 5/5.
.png)
La suite de notre démarche s'est donc focalisée sur l'hypothèse priorisée:
Nous croyons implémenter des catégories de filtres hiérarchisées pour que tous les utilisateurs ne se sentent ni bloqués, ni perdre leur temps dans leur recherche. Nous saurons que nous avons raison ou tort en observant le taux d'abandon sur la page de recherche, le temps moyen passé ainsi que le taux de conversion et une analyse des comportements via Hotjar.
Sur le site, la fonctionnalité "affiner votre recherche" est difficilement identifiable pour les utilisateurs, malgré une position centrale et une couleur forte.
L'une de nos décisions fortes, a été de supprimer l'étape où l'utilisateur devait ouvrir une page pour accéder aux filtres de recherche.
Nous avons enchainé avec un point sur l'existant, c'est-à-dire, sur les écrans du site où notre hypothèse pouvait être appliquée. Chacun des membres de l'équipe a été invité à identifier les modifications à apporter, à noter les éléments positifs et négatifs de l'interface.
Nous avons formalisé les fonctionnalités à implémenter pour développer notre hypothèse prioritaire en MVP.
Le scope fonctionnel qui s'est dégagé a réuni les fonctionnalités suivantes:
- Intégration d'un chips différentiant les types de logements, le prix des réservations, et les thématiques des biens.
- Intégration d'une catégorie "plus de filtres".
- Intégration d'une pop up pour le chips "plus de filtres" avec hiérarchisation et catégorisation des contenus de filtrage.
- Filtres lors du scroll figés.
- Intégration des fonctionnalités sur les types de recherche liste/carte identique.
- Utilisation d'un curseur pour définir le prix souhaité.
- Possibilité d'annulation des critères.
- Reprise et simplification des critères de recherche existants.
- Intégration minimaliste pour chaque catégorie.
En fin d'atelier, l'équipe a travaillé avec la méthode du Design studio à la création de wireframe servant de base au MVP en intégrant les fonctionnalités.

MVP v1
Simplification du parcours
Suppression de l'ouverture d'une page pour afficher les critères de recherche à sélectionner. Par cette action nous avons souhaité simplifier le parcours de recherche et améliorer le guidage de nos utilisateurs.
Bubble.io pour un prototype fonctionnel
Nous travaillons sur la refonte du système de filtrage et la création de son prototype s'est heurtée à la nécessité d'obtenir un prototype fonctionnel pour que nos tests utilisateurs nous soient utiles. Partir sur un prototype graphique avec des outils comme Adobe XD ou encore Figma ne nous permettait pas de confronter précisément notre problématique. J'ai donc choisi de réaliser notre prototype avec un outil no-code Bubble.io.
L'avantage majeur de cette démarche, c'est qu'en réalisant notre prototype, nous réalisons en même temps un produit développé, un produit fonctionnel facilement testable pour nos utilisateurs.
Dans notre MVP, nous retrouvons les catégories de filtrage en visibilité immédiate aussi bien sur la recherche par carte que pour la liste. L'utilisateur n'a plus besoin d'appréhender deux systèmes différents vu que le bandeau où se trouve notre système de filtrage est identique sur les deux modes de recherche.
Les catégories "Type logement" et "Thématique" ouvrent un menu déroulant dans lequel on trouve très rapidement les critères de recherche associés. La catégorie "Prix" fonctionne avec un double curseur qui va faciliter la sélection. Enfin, nous avons développé dans la catégorie "Plus de filtres" l'ensemble des critères restants affichés dans une pop up et hiérarchisés en sous-catégories. Nous avons également ajouté la sous-catégorie "Filtres les plus utilisés" pour faciliter la sélection de l'utilisateur.
Vous pouvez voir ces implémentations dans la vidéo juste en-dessous:
Tests utilisateurs
Présentation
Le but était de recueillir les avis des participants, leurs comportements ou encore leurs réactions sur l’implémentation du nouveau système de filtrage.
Nous avons mené 6 tests utilisateurs sur un panel assez diversifié allant de 33 ans à 62 ans avec lookback.io.
Tests utilisateurs
Déroulé des tests
- envoi du protocole de test aux participants,
- recueil des consentements,
- lancement tests sur lookback.io,
- compréhension des consignes et du scénario par les participants,
- réalisation des tâches 1 et 2,
- débriefing de l'expérience en 5 questions,
- questionnaire SUS via google forms.
Enseignements

Notre hypothèse du lot 1 est validée. Nous avons obtenu un excellent score SUS de 87.9, ce qui veut dire que nos utilisateurs ont plébiscité le nouveau système de filtrage implémenté.
Cependant, leurs retours nous informent sur les futures modifications nécessaires pour une v2 à savoir:
- Donner la possibilité à l'utilisateur de rentrer les tranches de prix directement dans les labels en plus des curseurs.
- Revoir la hiérarchisation du contenu de la pop up en intégrant certains critères comme "Tourisme et handicap" dans les filtres les plus utilisés.
- Toujours dans la pop up, remplacer les curseurs pour la sélection du nombre de chambres et de lits par un système de sélection avec + et - plus conforme aux modèles mentaux des utilisateurs.
En
seignements

Nouveau système de filtrage validé par les tests utilisateurs. Excellent score moyen SUS.
Chips de catégories avec focus group.
Slider de sélection du prix.
Filtres les plus utilisés dans pop “plus de filtres”.

Focus group prix, permettre la saisie dans les libellés.
Revoir le pas unitaire du slider en dizaine.
Retravailler l’ui du switch “liste/carte”
Envisager une décomposition de la catégorie “plus de filtres” en plusieurs catégories avec menus déroulants.
.png)



